How to make breadcrumb navigation in Blogger
4/06/2010 04:40:00 AM
Posted by youme
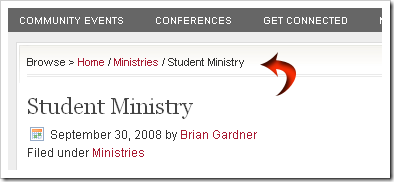
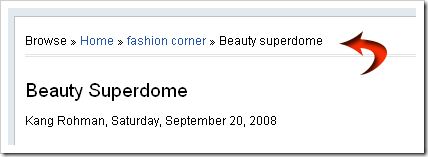
like the following screenshot:

The navigation like above is known better by the name of “breadcrumb-navigation”. With the “breadcrumb-navigation” the readers can easily know the position of an article that’s being read and also can search the articles in the same category.
Can “breadcrumb-navigation” be installed in blogger? The answer is of course, it can. With a few modifications of your template code, then the “breadcrumb-navigation” will be yours soon. Below are the ways:

Happy trying!
- Please log in to blogger with your ID
- Click Layout
- Click Edit HTML tab
- Click Download Full Template and please back up your template first
- Please check the small box beside Expand Widget Template
- Find the code ]]></b:skin>
- Add before:
.breadcrumbs{
padding:5px 5px 5px 0;
margin:0;font-size:95%;
line-height:1.4em;
border-bottom:4px double #cadaef;
}
- Find the following code in your template :
<div class='post hentry uncustomized-post-template'>
- Copy and paste the code below exactly before:
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> »
<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> , </b:if>
</b:loop>
</b:if> » <data:post.title/>
</div>
</b:if>
</b:if>
- Click Save Template button
- Wait for a while until your template saved
- Open your blog, click the title of an article, see the result
- Finished.

Happy trying!
Tags:
Blogger,
Breadcrumb,
navigation,
Tutorial
This entry was posted on 4/06/2010 04:40:00 AM.You can leave a response, or trackback from your own site.
This entry was posted on 4/06/2010 04:40:00 AM.You can leave a response, or trackback from your own site.
Related Posts:
Blogger
,
Breadcrumb
,
navigation
,
Tutorial
- Share this on del.icio.us
- Digg this!
- Stumble upon something good? Share it on StumbleUpon
- Share this on Reddit
- Add this to Google Bookmarks
- Tweet This!
- Share this on Facebook
- Share this on Mixx
- Subscribe
- Buzz up!
- Share this on Linkedin
- Submit this to DesignFloat
- Share this on Technorati
- Submit this to Script & Style
- Post this to MySpace
- Share this on Blinklist
- Share this on FriendFeed
- Seed this on Newsvine

